There was a time in schools and universities, faculties used speakers and boards to make internal communication and circulate information or notification among students.
But the time has changed.
Nowadays, everything has come up digitally. In this way, it is the right time for educational institutes to start focusing on social media tools to increase interaction and internal communication among students and faculty. In recent years, many educational institutes have made use of social media aggregators and social media walls in schools and universities to serve a variety of purposes.
Significant changes have been proposed in educational associations, and a noteworthy evolution has been observed with these digital advancements such as the social wall. However, it has been observed that these digital tools can be utilized for different purposes in educational organizations.
Benefits of using a social wall for School and University
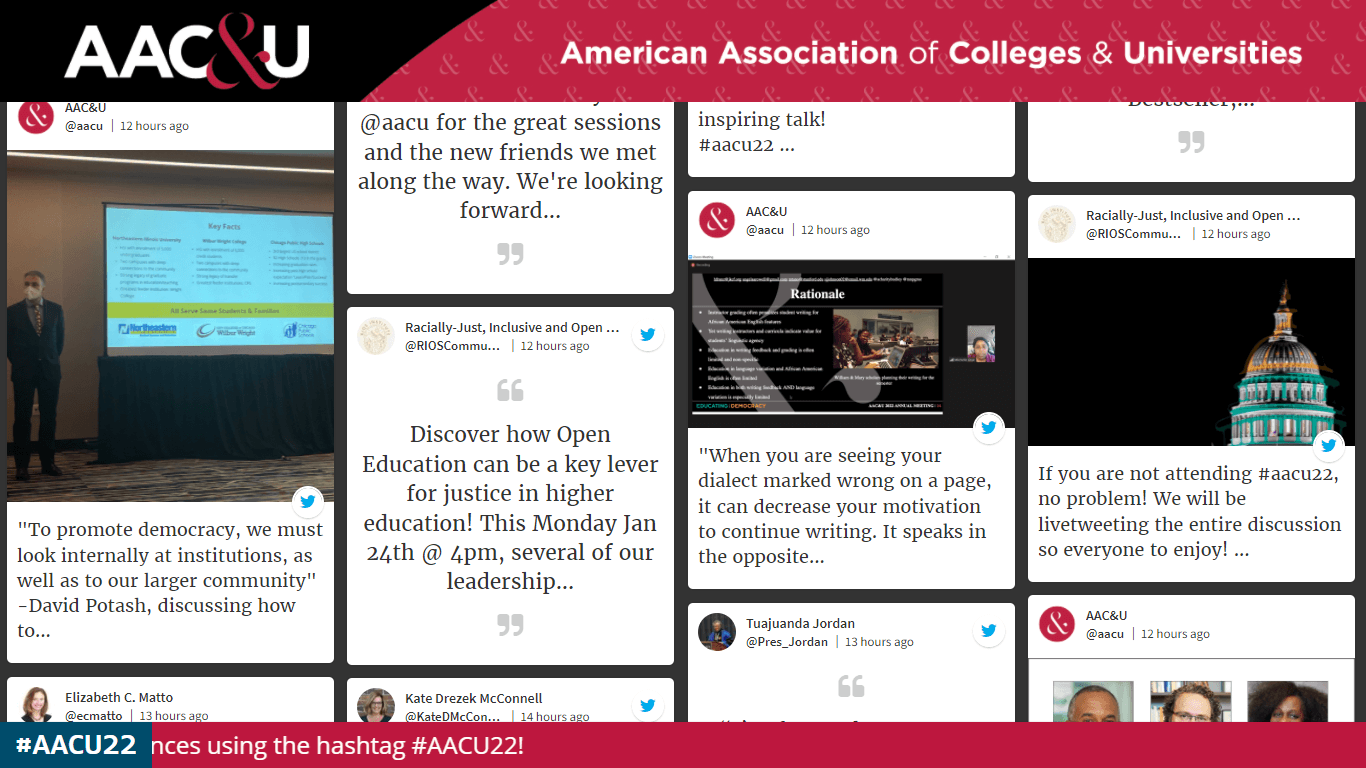
There are many such ways you can utilize a social media wall for educational institutes. You can create a social hub on a website by embedding social media feeds or can display a social wall on a Tv screen in campus areas like libraries, reception, cafeteria, or during events.

The best part of having a social wall in schools and universities is that it helps in keeping the corresponding lines open between educators, students, guardians, and administrative staff. It can likewise be used to elevate the school to proposed students.
Let’s figure out a few ways of how social media walls can be beneficial for Schools and Universities.
#1. Create a community
Social media walls will help you to create a community or network with students. If you embed social walls on websites or display them on screens then it will foster interaction and commitment among students.
Through this social media community, schools and colleges can easily communicate with students & faculties and also utilize this to spread news, notification, information to students regarding events, classes, exams, etc.
#2. Share campus life with new students
With a social media wall, you can attract new students to your school by showing them the activities that are going on at campus regularly.
Additionally, you can show them the experiences of existing students about how they are enjoying their campus life. The motive is to help new students in settling the choice of picking the best school as per their convenience and requirements.
#3. Earn real user-generated content
It’s all about the creativity that you need to show. When people post something for your school or university on social media platforms using your hashtag then it’s the user-generated content for you.
That can be curated with the help of a social wall; you can use it as an advertising tool as well. Use your earned UGC for marketing purposes to attract new students.
Also, Social media wall will help you encourage more people to share about your institute, so you have higher chances to earn more valuable and authentic user-generated content.
#4. Display social experience to visitors
It’s always a tough task for schools and institutes to put a positive impact on visitors.
Education institutes can use social walls to showcase their social media experiences to visitors. A social wall can be an extraordinary expansion of your lobby, reception hall, or entrance hall. Display a social media feed wall on digital signage at your reception area. It may very well act as a conversational center point for the individuals, which is visible right from where people enter the building.
#5. Embed social media feed on the Institution website
A website is a perfect way to increase your school’s reach and allow you to connect with more people.
A website plays a vital role in showcasing important information to the world related to your institution. School’s website helps you to populate that information adequately to the targeted audience. You can add the latest news and essential information on the website.
Education institutes can also display their social media posts from multiple social media platforms on the school or university website. Embedding social media feeds using social walls on websites will help you to add more variety.
Using a social feed wall on the website, you can keep your website refreshed and help your website visitors to see your social media presence through the website.
One more thing, integrated social media feeds can hold your visitors for a long time on your website as it is engaging. As a result, it directly improves your website’s dwell time, SEO, and bounce rate.
#6. Increase engagement during the convocation ceremony
A social wall is an effective way to gather all aspects or memories of convocation day in one spot. Collect your all hashtag feeds in one place and display them on screens and websites.
In that way, with the help of a social wall, you can make the convocation ceremony more joyful and engaging. You can show the student’s emotions and reactions during the ceremony that they have shared on social media.
The social wall helps to encourage more students and attendees to use event hashtags and share special things about the event on social media.
Simply, place a social media wall at your convocation ceremony and collect all the hashtag feeds from Twitter and Instagram.
#7. Social wall for conference, lectures and academic events
Educational institutes can use the social media wall for events like conferences, lectures, and academic events to generate more conversations.
A social media wall helps you to focus on the discussions and increase the interaction between students and speakers.
It additionally allows students to see the event conversation online if they missed the event. On many occasions, students are unable to ask questions to speakers, so they can ask their questions through a social wall.
#8. Boost hashtag campaigns
Give a jumpstart to your hashtag campaigns and increase more awareness through social walls during the school’s fundraising events.
Showcase your campaign’s social media posts on websites by embedding hashtag feeds. The social wall helps you to attract and encourage more people to be an important part of this social cause.
#9. Social wall for virtual events
In education institutes, virtual events are in huge demand after the global coronavirus pandemic.
Social walls can be a useful way to generate huge buzz during virtual events as well. You can engage your students with a virtual social wall during virtual graduation ceremonies or any other events.
A virtual social wall helps you to generate more conversation and grow your community during an event.
Through a social wall, you can make your school’s virtual events more memorable. Simply, embed your social wall with your virtual event platform or incorporate it into a live stream.
Conclusion
All in all, it can be stated that a social media wall for educational institutes can help you to reap many benefits by urging students to impart their experiences for your school. So, bring your campus culture to life online by using a social wall.
Here we have the right social wall solution for educational institutes. Onstipe is one such social wall platform that lets you collect content from the hashtag, handle, and pages. You can embed these collected social media feeds on the school’s website or display them on digital screens.
You can quickly design and moderate these social media feeds with Onstipe. So, what are you waiting for?
Create an ultimate social wall experience for your school or college. Let’s check out our plans, we also provide additional discounts to educational institutes and nonprofits (for additional discounts, feel free to contact us).
Also, you can try Onstipe’s 14-day free trial with all premium features.
Read more: The Best Twitter Widget for Your Website























